2020.02.20
【初心者向け】Adobe XDとは?Webデザイン、プロトタイプ作成におすすめ!

Webサイトの制作やシステム開発には様々な進め方がありますが、デザインを検討したり全体像のすり合わせを行う場合には、モックやプロトタイプを作ることもよくあるかと思います。今回は、制作・開発のデザイン作成やプロトタイプ作成に非常に役に立つツールAdobe XDを紹介いたします。
Adobe XDとは
Adobe XDとは、Adobe社が販売しているUI/UXデザインツールです。Webサイトの知識や、プログラミングの知識がなくても直感的な操作で簡単に画面のデザインを作ることができるのが、大きな強みです。Webサイトのワイヤーフレームだけでなく、モバイルアプリから業務アプリケーションなど画面が必要なものであれば大体どんなデザインでも対応でき、さらに作ったデザインをプロトタイプとして動かすこともできます。
Adobe XDの使い方・できること
UI/UXのデザイン作成

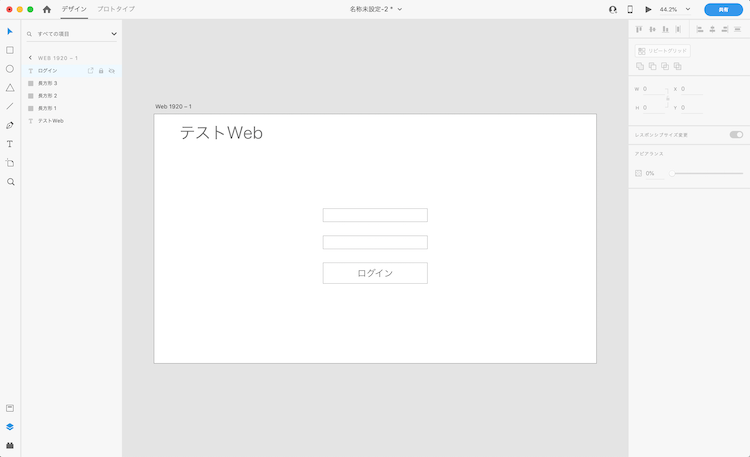
Adobe XDのメイン機能はUI/UXの作成機能です。アートボードと呼ばれる画面をイメージした領域にデザインを作成していきます。このアートボードは、一般的なPCの解像度はもちろんのこと、スマホ、タブレットなど様々な解像度を選択することができます。一般に普及しているiPhoneやiPad用のアートボードも選択できるほか、自分で解像度を定義することも可能です。
デザインの作成は、同じAdobe製品のPhotoshopやIllustrator、Office製品でいうとPowerPointと似た要領でアートボードに図形や画像を挿入していきます。1つのアートボードに対して1画面作成し、別の画面のデザインを作る場合は新しいアートボードを追加していきます。
また、1つのドキュメントの中には異なる解像度のアートボードを作ることも可能です。PC用デザインが一通り完成した後、スマホ用のデザインも同じファイルの中に作ることができるため、PC用デザインを流用してスマホ用デザインも効率よく作成することが可能です。
画面間の導線確認

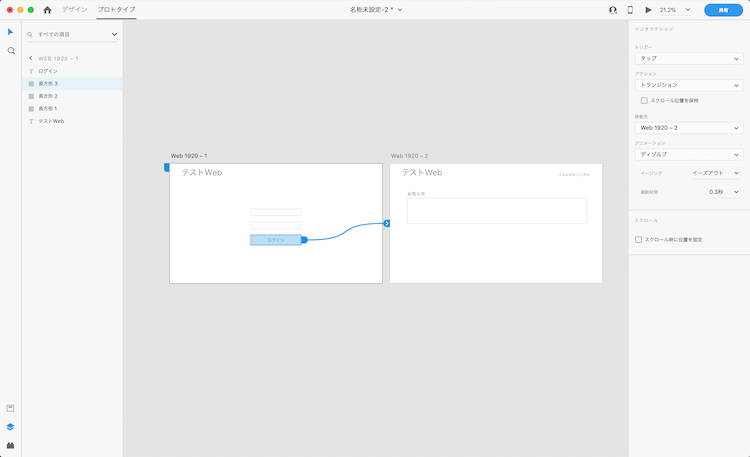
Adobe XDにはUIのデザイン機能だけでなく、作ったUIデザインを実際の画面表示に見立てて表示できるプレビュー機能があります。プレビュー機能では、作ったUIデザイン(アートボード)同士を紐づけることで画面遷移も再現することができ、デザインをそのままWebサイトやアプリケーションのプロトタイプとして利用することができます。
紐づけ方は非常に簡単で、アートボード上に配置したボタンやリンクなどのオブジェクトに対して、どのアートボードに遷移するかをドラッグ&ドロップで選択するだけです。これにより、実際にボタンやリンクを操作したときの動きも再現することができます。画面それぞれのデザイン作成だけでなく、Webサイトやアプリケーションの画面遷移や導線など全体イメージの設計もAdobe XDで完結できてしまうのです。
外部への共有
Adobe XDで作ったデザインやプロトタイプは、Adobe XDから共有機能を利用することでAdobeのクラウドにアップロードされ、プレビューをWebブラウザでも見ることができるようになります。この機能を使うとURLが生成されるので、Adobe XDのないPC環境や、スマートフォンでプロトタイプの動作確認が可能です。
共有機能を使ってURLを関係者に共有すれば、作ったデザインやプロトタイプをAdobe XDのプレビューと同じようにブラウザ上で確認できるため、制作や開発がよりスムーズに進められるようになるのではないでしょうか。
Adobe XDを使うには?
Adobe XDは、こちらのページから導入することができます。
https://www.adobe.com/jp/products/xd.html
個人で使う場合や、お試しで使う場合はXDスタータープランがおすすめです。プロトタイプの共有が1つのみであったり、クラウドストレージが2GBまでと制約がありますが、無料で使えるのが大きなポイントです。月額サブスクリプションのプランでは、¥1,180で共有が無制限、ストレージが100GBまで利用できるようになります。複数のプロトタイプを共有するなど、しっかりと使っていく場合は月額サブスクリプションを契約するのがおすすめです。
さいごに

デザインやプロトタイプのすり合わせを行う場合、HTMLで画面遷移だけ作ったり、PowerPointやExcelなどのオブジェクトを組み合わせて作ったりと、意外に手間がかかってしまったことがあるのではないでしょうか。便利なうえに簡単に扱えてしまうこのAdobe XD、是非一度お試しください!
